


Hybrid Exhibition
In this project, we talked about what it really means to be an Environmental Designer and who is really affected by design in general. We first started talking about hybrid environments, which are a spaces that houses both digital and physical experiences for users all over. In the example from class, we talked about how Studio was the physical space and how the TV screen was the digital aspect of the room. We interact with both the studio space and the TV in different ways but both of them help us with our needs in design.
Paper Sketching | Adobe Illustrator | Rapid Prototyping | SketchUp | Environment Design
Design Process - Discovering and Sketching
Going further into that thought, we also thought about how objects and spaces communicates with us as humans. Along with the interaction with the object and user. In order for a tool to be good for interaction how we know it is a good interaction tool, it communicates with us back. Whether it buzzes, vibrates, or makes a sound, a good interaction tool communicates whether you are using it properly or improperly. When we guess how to interact with a tool or give input towards the tool, it gives us an expected output.
With that output, we interpret what the tool is trying to tell us. For example, when a phone buzzes, we know that it is trying to get our attention in some way so we should pick up the device and try to understand why. Whether it be an email notification, text message or a reminder, it does a good job communicating with us as humans. Another example is a microwave, we put food in ans activate the tool which is the input when the tool is done, it gives an output which would make the tool sound, in this case, it beeps, letting us know our food is ready.
After further discussion, we started to talk about how we can create hybrid environments, specifically to showcase an artist work. The main goal of the exhibit was to highlight some of the chosen artists pieces and convince users and visitors to go to a bigger museum to see more of their work. Started off with Research about the picked artist (Tim Kaulen), and created mood boards as well as storyboards to help create the theme and express ideas about the exhibition space.
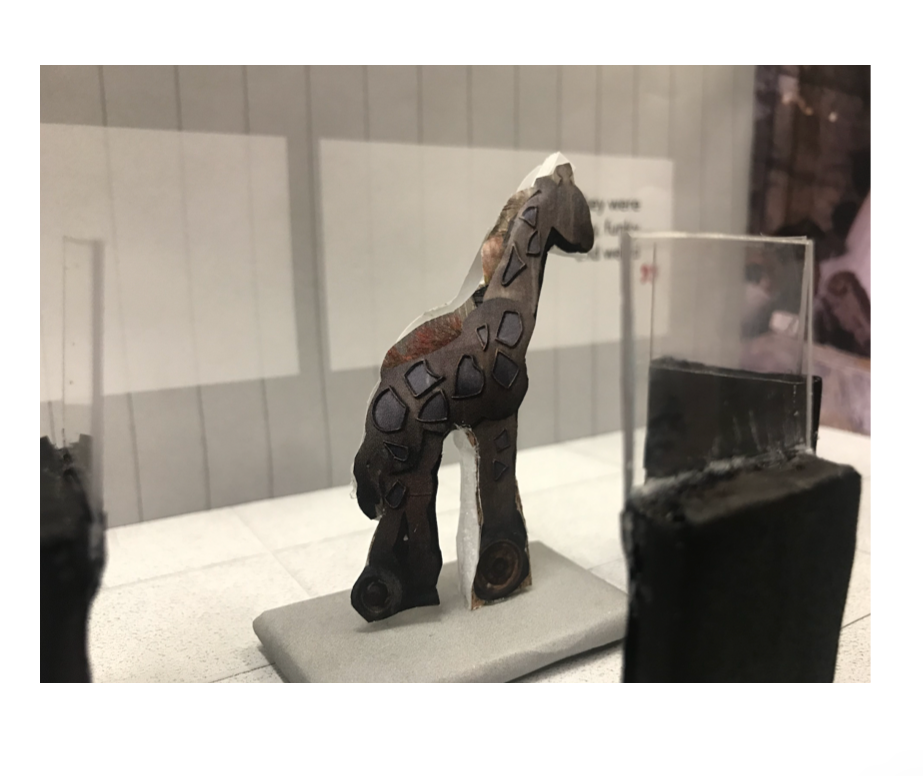
With further exploration on how interactions work and how we can make an experience for a user, it was time to think about how to incorporate interactions into the exhibit. It had me thinking about what interaction can help enhance the artist's pieces and not take it over. Using my Little Bits to kick off the brainstorming, I thought about maybe making the sculpture move or even parts of the sculpture move. But I also needed to keep in mind Tim Kaulen’s style. His style is more static, making it move would make it kinetic, changing the artist is style and intent on his piece.
Design Process - Creating
For my first iteration, I decided to go for a holographic screen. Tim upcycles and uses scraps and metal to create these pieces. I thought it would be beneficial to display information on what exactly he used for this specific piece. With the screen, it would show the objects and point to the part of the sculpture it was made out of. In terms of logistics and how it would activate, I thought about using pressure pads to activate the screen.
With this in mind, I decided to try and put together my first iteration of the exhibit. With building a physical model, it helps really bring the idea to life and gives room to rearrange and sort thoughts.
Design Process - Executing
I started off really excited and had different ideas and wanted to incorporate every idea into the exhibit. I’ve always wanted to work with some sort of interaction design with people and see what exactly I can do to make a users experience better. As I started to work more and more on the project itself and going through critiques and additional brainstorming, I felt that my ideas were really being pushed further and tested. This project was definitely a lot more challenging than I thought it would be. I have had ideas come and go and it was about what would make sense in this context and would it be useful the visitor or user.
Also, understanding when enough is enough in terms of adding too much content that would make it overwhelming. I also didn’t think scale as a whole was as important as it was, and that was part of the reason I was having a hard time. When faced with a problem like that, it is best to think outside of the box and use resources to help you.